Grid elements
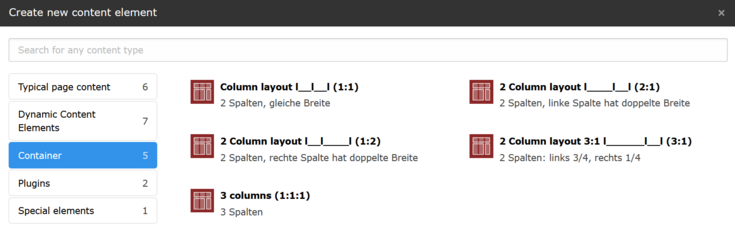
2 columns 1:2 – appearance default
Each column can be individually maintained with the content elements available again, with or without a heading, with different layouts, with or without an image, etc.
2 columns 3:1 – appearance default
Each column can be individually maintained with the content elements available again, with or without a heading, with different layouts, with or without an image, etc.
3 columns – appearance default
Each column can be individually maintained with the content elements available again, with or without a heading, with different layouts, with or without an image, etc.