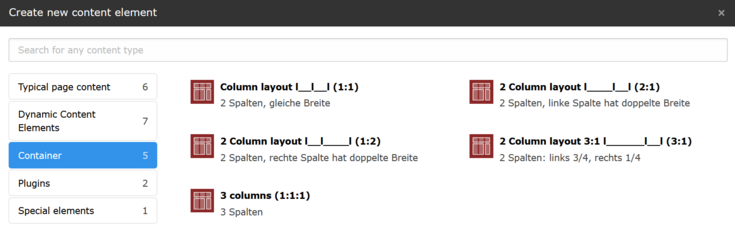
Container

2 Spalten 1:2 – Appearance Default
Jede Spalte kann mit den erneut zur Verfügung stehenden Content-Elementen individuell gepflegt werden, mit oder ohne Überschrift, mit unterschiedlichen Layouts, mit oder ohne Bild etc.

2 Spalten 3:1 – Appearance Default
Jede Spalte kann mit den erneut zur Verfügung stehenden Content-Elementen individuell gepflegt werden, mit oder ohne Überschrift, mit unterschiedlichen Layouts, mit oder ohne Bild etc.

3 Spalten – Appearance Default
Jede Spalte kann mit den erneut zur Verfügung stehenden Content-Elementen individuell gepflegt werden, mit oder ohne Überschrift, mit unterschiedlichen Layouts, mit oder ohne Bild etc.

Die BOKU
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Tabellen im RTE
Es ist auch möglich die Tabellenfunktion im Editor zu verwenden. Dafür einfach ein reguläres Textelement anlegen und die Option "Table" im Editor auswählen.
Eine Tabelle im RTE sieht zum Beispiel so aus:
| Test 1 | Test 2 | Test 3 | Test 4 |
| Test 1 | Test 2 | Test 3 | Test 4 |
| Test 1 | Test 2 | Test 3 | Test 4 |